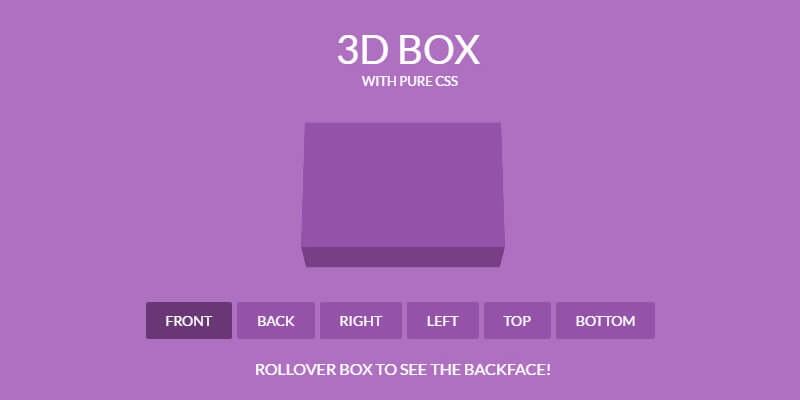
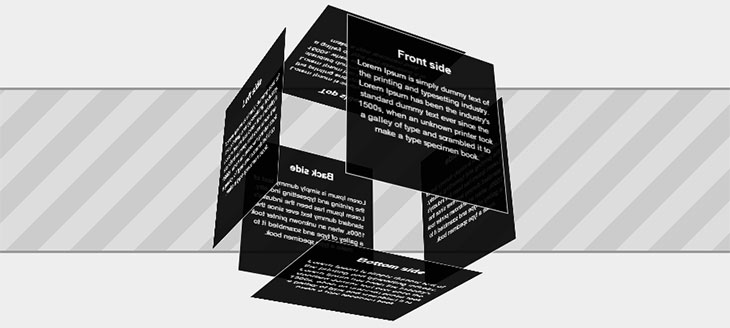
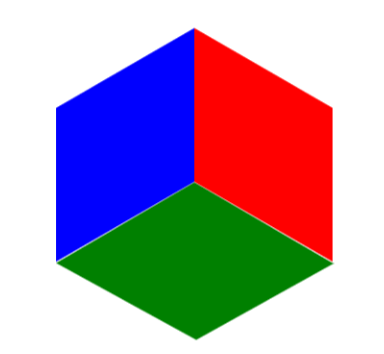
The Unfolding the Box Model website shows you how CSS 3D transforms... | Download Scientific Diagram

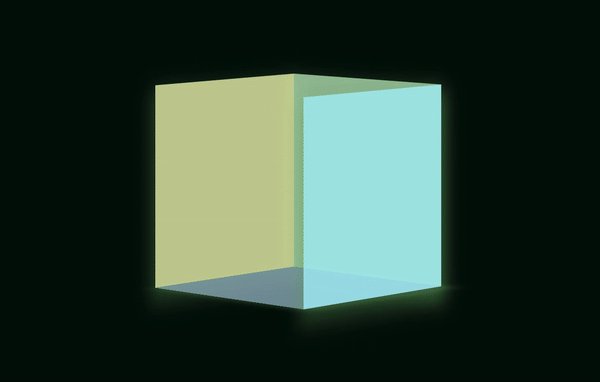
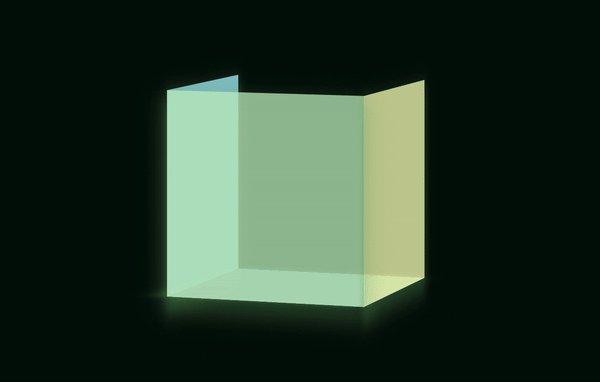
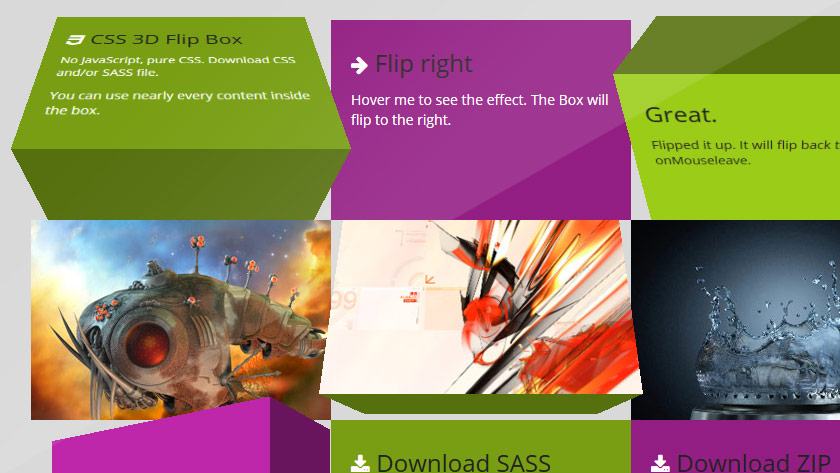
Divinector on Twitter: "3D Box layout design with HTML5 and CSS3 Checkout the video : https://t.co/eFBfe6lfNF #bootstrap #html #css #javascript #FrontEnd #design #website #webdev #rwd #responsive #UI #tutorials #web https://t.co/dvqzDfEnzT" / Twitter