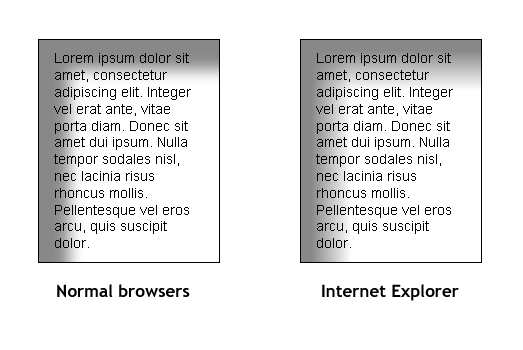
Rotate + overflow: hidden in Firefox causes pseudo elements to fail to drop shadow normally | Develop Paper
content is cropped when box-shadow is drawn inside a overflow:hidden element · Issue #124 · servo/webrender · GitHub

Rotate + overflow: hidden in Firefox causes pseudo elements to fail to drop shadow normally | Develop Paper

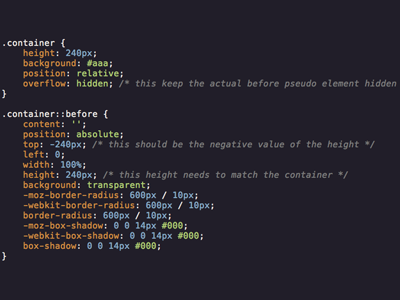
px margin 0px background font-size 21px transform z-index auto overflow visible height auto position static box-shadow 2px 2px 2px rgba(0,0,0,0.2) cursor default box-sizing content-box transition float none width auto border 1px #b7b7b7 solid text-shadow ...

margin 0px float none border-radius padding 20px width 160px transition transform position static overflow hidden font-size 16px line-height 1 font-weight normal cursor default height auto display block box-sizing content-box border 0px rgba(0,0,0,1) solid ...