body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

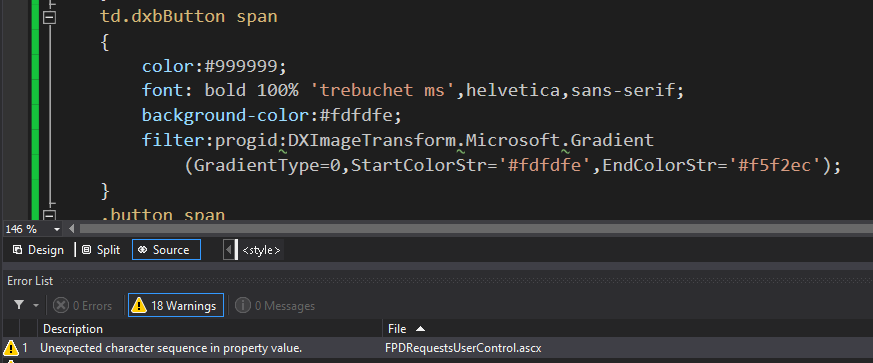
You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value

You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard

CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic